قائمة ميجا متجاوبة او Mega Menu هي قائمة تعرض قائمة منسدلة كبيرة، عادةً ما تحتوي على العديد من الروابط التي يمكنك إضافتها إليها. عادةً ما تستخدم قائمة ميجا في المواقع الكبيرة التي تحتوي على الكثير من المحتويات و الصفحات بحيث تتطلب الكثير من التنقل، مثل المواقع الحكومية أو المواقع الإخبارية.
في هذه التدوينة، ستقدم لكم مدونة روتكس شرحا عن كيفية تركيب قائمة ميجا متجاوبة لمدونات بلوجر. يرجى اتباع الخطوات التالية.
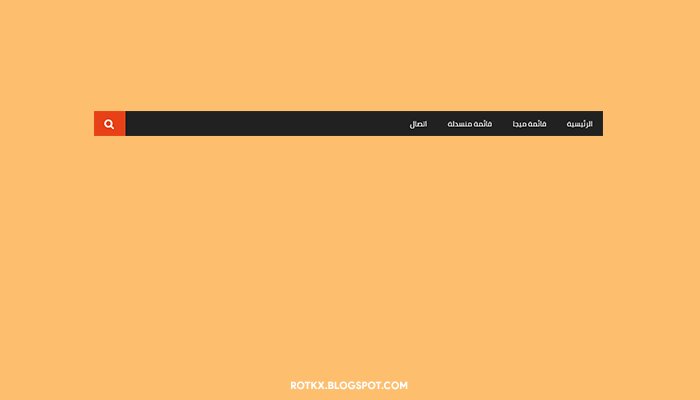
كيفية تركيب قائمة ميجا متجاوبة لمدونات بلوجر
ايقونة البحث تطلب وجود اكواد الخطوط الرائعة Font Awesome في القالب اذا لم تكن موجودة فقم بإضافتها.
قم أولاً بتسجيل الدخول إلى بلوجر > اضغط على المظهر ثم تحرير HTML > ابحث عن <body> وضع الكود التالي تحته
<div class='megamenu-container'>
<div class='megamenu'>
<ul>
<li><a href='/'>الرئيسية</a></li>
<li>
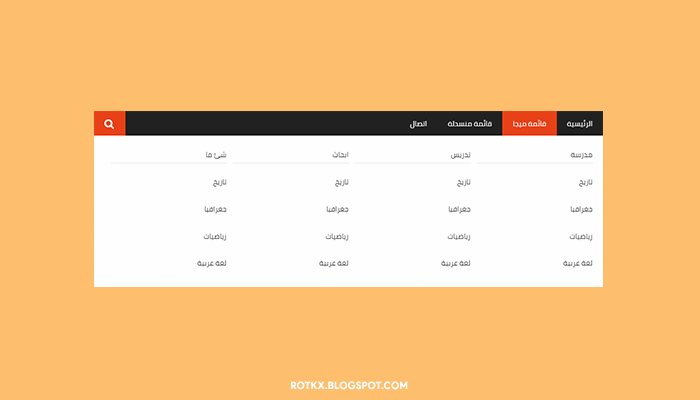
<a href='#'>قائمة ميجا</a>
<ul>
<li><a href="#">مدرسة</a>
<ul>
<li><a href="#">تاريخ</a></li>
<li><a href="#">جغرافيا</a></li>
<li><a href="#">رياضيات</a></li>
<li><a href="#">لغة عربية</a></li>
</ul>
</li>
<li><a href="#">تدريس</a>
<ul>
<li><a href="#">تاريخ</a></li>
<li><a href="#">جغرافيا</a></li>
<li><a href="#">رياضيات</a></li>
<li><a href="#">لغة عربية</a></li>
</ul>
</li>
<li><a href="#">ابحاث</a>
<ul>
<li><a href="#">تاريخ</a></li>
<li><a href="#">جغرافيا</a></li>
<li><a href="#">رياضيات</a></li>
<li><a href="#">لغة عربية</a></li>
</ul>
</li>
<li><a href="#">شئ ما</a>
<ul>
<li><a href="#">تاريخ</a></li>
<li><a href="#">جغرافيا</a></li>
<li><a href="#">رياضيات</a></li>
<li><a href="#">لغة عربية</a></li>
</ul>
</li>
</ul>
</li>
<li>
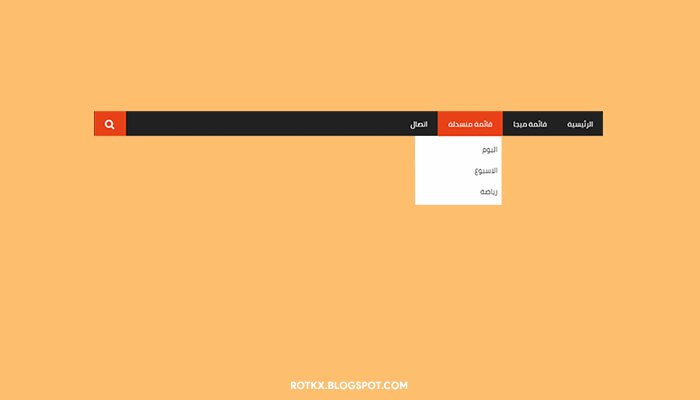
<a href='#'>قائمة منسدلة</a>
<ul>
<li><a href='#'>اليوم</a></li>
<li><a href='#'>الاسبوع</a></li>
<li><a href='#'>رياضة</a></li>
</ul>
</li>
<li>
<a href='#'>قائمة ميجا اخري</a>
<ul>
<li><a href="#">مدرسة</a>
<ul>
<li><a href="#">تاريخ</a></li>
<li><a href="#">جغرافيا</a></li>
<li><a href="#">رياضيات</a></li>
<li><a href="#">لغة عربية</a></li>
</ul>
</li>
<li><a href="#">تدريس</a>
<ul>
<li><a href="#">تاريخ</a></li>
<li><a href="#">جغرافيا</a></li>
<li><a href="#">رياضيات</a></li>
<li><a href="#">لغة عربية</a></li>
</ul>
</li>
<li><a href="#">ابحاث</a>
<ul>
<li><a href="#">تاريخ</a></li>
<li><a href="#">جغرافيا</a></li>
<li><a href="#">رياضيات</a></li>
<li><a href="#">لغة عربية</a></li>
</ul>
</li>
<li><a href="#">شئ ما</a>
<ul>
<li><a href="#">تاريخ</a></li>
<li><a href="#">جغرافيا</a></li>
<li><a href="#">رياضيات</a></li>
<li><a href="#">لغة عربية</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<span class='containersearch'>
<form action='/search' id='search-form' method='get'>
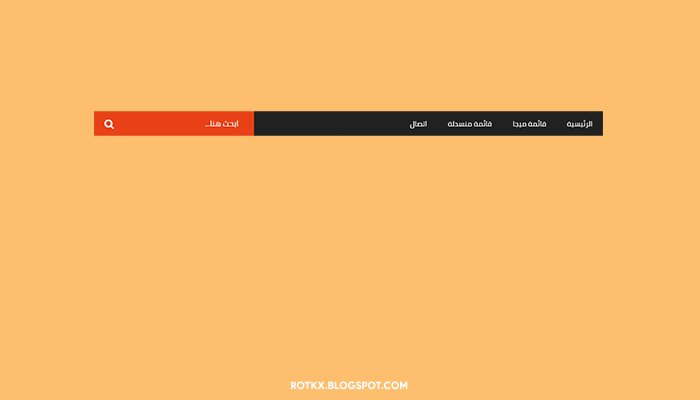
<input class='inputnui' name='q' placeholder='ابحث هنا...' type='search' value=''/>
<i aria-hidden='true' class='fa fa-search'/>
</form>
</span>
</div>
</div>هنا سوف اقدم لك اكثر من شكل لقائمة ميجا مع توافر ميزة صندوق البحث في القائمة. اختر ما يناسبك منها.
قائمة ميجا الشكل 1
يمكنك مشاهدة الشكل الأول من خلال الزر التالي.
ضع الكود التالي فوق </head>
<style type='text/css'>
/* Responsive megamenu by rotkx */
.megamenu{position:relative;display:block;margin:auto;text-align:center;max-width:970px}
.megamenu-container{margin:0 auto;background:#222;box-shadow:0 2px 10px rgba(0,0,0,0.05);position:fixed;top:0;right:0;left:0;z-index:99}
.megamenu-mobile{display:none;padding:24px 20px;background:#fff;box-shadow:0 2px 15px rgba(0,0,0,0.1)}
.megamenu-mobile:before{content:"\f0c9";font-family:"fontawesome";font-size:1.5rem;padding:0;right:20px;position:absolute;top:15px;transform:translateY(-25%);color:#222}
.megamenu-dropdown-icon:before{content:"\f107";font-family:"fontawesome";display:none;cursor:pointer;color:#fff;position:absolute;left:20px;top:15px}
.megamenu > ul{margin:0 auto;width:100%;list-style:none;padding:0;position:relative;box-sizing:border-box}
.megamenu > ul:before,.megamenu > ul:after{content:"";display:table}
.megamenu > ul:after{clear:both}
.megamenu > ul > li{float:right;padding:0;margin:0;text-decoration:none;transition:all .1s}
.megamenu > ul > li a{cursor:pointer;text-decoration:none;padding:10.5px 20px;display:block;color:#fff;font-size:14px;transition:all .1s}
.megamenu > ul > li:hover{background:#e84118}
.megamenu > ul > li > ul{display:none;width:100%;background:#fff;padding:20px;position:absolute;z-index:99;right:0;margin:0;list-style:none;text-align:right;box-sizing:border-box;box-shadow:0 8px 10px -4px rgba(0,0,0,0.2)}
.megamenu > ul > li > ul:before,.megamenu > ul > li > ul:after{content:"";display:table}
.megamenu > ul > li > ul:after{clear:both}
.megamenu > ul > li > ul > li{margin:0;padding-bottom:0;list-style:none;width:25%;background:none;float:right}
.megamenu > ul > li > ul > li a{color:#222;padding:0.2em 0;width:95%;display:block;border-bottom:1px solid rgba(0,0,0,0.1)}
.megamenu > ul > li > ul > li a:hover{color:#e84118}
.megamenu > ul > li > ul > li > ul{display:block;padding:0;margin:10px 0 0;list-style:none;box-sizing:border-box}
.megamenu > ul > li > ul > li > ul:before,.megamenu > ul > li > ul > li > ul:after{content:"";display:table}
.megamenu > ul > li > ul > li > ul:after{clear:both}
.megamenu > ul > li > ul > li > ul > li{float:right;width:100%;padding:10px 0;margin:0;font-size:0.8em}
.megamenu > ul > li > ul > li > ul > li a{border:0}
.megamenu > ul > li > ul.normal-sub{width:100%;max-width:170px;right:auto;padding:5px 10px}
.megamenu > ul > li > ul.normal-sub > li{width:100%}
.megamenu > ul > li > ul.normal-sub > li a{border:0;padding:.5em 0}
.containersearch{background:#e84118;width:0;position:absolute;top:0;left:0;padding:0 30px;text-align:center;transition:all 0.5s ease}
.containersearch .fa{background:#e84118;color:#fff;position:absolute;font-size:19px;cursor:pointer;padding:0;top:15px;left:20px}
.inputnui{border:0!important;background:transparent;width:0%;padding:9px 0!important;outline:none;color:#fff;font-size:15px!important;transition:all 0.3s ease}
.containersearch.active{width:250px;padding-right:25px;transition:all 0.5s ease;font-family:inherit}
.inputnui.active{width:98%;padding-right:5px!important;transition:all 0.5s 0.8s ease}
input::placeholder{color:#fff}
@media only screen and (max-width: 959px) {
.megamenu-container{width:100%}
.megamenu-mobile,.megamenu-dropdown-icon:before{display:block}
.megamenu > ul{display:none}
.megamenu > ul > li{position:relative;width:100%;float:none;display:inline-block;text-align:right;padding:0}
.megamenu > ul > li a{padding:15px 20px;display:block}
.megamenu > ul > li > ul{position:relative;overflow-y:scroll;max-height:280px}
.megamenu > ul > li > ul.normal-sub{width:100%;max-width:100%}
.megamenu > ul > li > ul > li{float:none;width:100%;margin-top:20px}
.megamenu > ul > li > ul > li:first-child{margin:0}
.megamenu > ul > li > ul > li > ul{position:relative}
.megamenu > ul > li > ul > li > ul > li{float:none}
.megamenu .show-on-mobile{display:block}
.megamenu > ul > li:hover{background:rgba(255,255,255,.1)}
.containersearch{background:transparent}
.containersearch .fa{background:transparent;color:#222}
.containersearch.active{width:100%;text-align:center}
.inputnui.active,input::placeholder{color:#888;text-align:center}}
</style>ضع الكود التالي فوق </body>
<script type='text/javascript'>
//<![CDATA[
// JS Megamenu by rotkx
$(document).ready(function(){"use strict";$(".megamenu > ul > li:has( > ul)").addClass("megamenu-dropdown-icon"),$(".megamenu > ul > li > ul:not(:has(ul))").addClass("normal-sub"),$(".megamenu > ul").before('<a href="#" class="megamenu-mobile"></a>'),$(".megamenu > ul > li").hover(function(e){$(window).width()>943&&($(this).children("ul").stop(!0,!1).fadeToggle(150),e.preventDefault())}),$(".megamenu > ul > li").click(function(){$(window).width()<=943&&$(this).children("ul").fadeToggle(150)}),$(".megamenu-mobile").click(function(e){$(".megamenu > ul").toggleClass("show-on-mobile"),e.preventDefault()})});
$(document).ready(function(){$(".fa-search").click(function(){$(".containersearch, .inputnui").toggleClass("active"),$("input[type='text']").focus()})});
//]]>
</script>قائمة ميجا الشكل 2
سيتم إغلاق القائمة إذا قمنا بالنزول إلى أسفل الصفحة وسوف تظهر مرة أخرى إذا صعدنا لأعلى الصفحة. يمكنك مشاهدة الشكل الثاني من خلال الزر التالي.
ضع الكود التالي فوق </head>
<style type='text/css'>
/* Responsive megamenu by rotkx */
.megamenu{position:relative;display:block;margin:auto;text-align:center;max-width:970px}
.megamenu-container{margin:0 auto;background:#222;box-shadow:0 2px 10px rgba(0,0,0,0.05);position:fixed;top:0;right:0;left:0;z-index:99;transition:transform 1s cubic-bezier(0.86,0,0.07,1)}
.megamenu-mobile{display:none;padding:24px 20px;background:#fff;box-shadow:0 2px 15px rgba(0,0,0,0.1)}
.megamenu-mobile:before{content:"\f0c9";font-family:"fontawesome";font-size:1.5rem;padding:0;right:20px;position:absolute;top:15px;transform:translateY(-25%);color:#222}
.megamenu-dropdown-icon:before{content:"\f107";font-family:"fontawesome";display:none;cursor:pointer;color:#fff;position:absolute;left:20px;top:15px}
.megamenu > ul{margin:0 auto;width:100%;list-style:none;padding:0;position:relative;box-sizing:border-box}
.megamenu > ul:before,.megamenu > ul:after{content:"";display:table}
.megamenu > ul:after{clear:both}
.megamenu > ul > li{float:right;padding:0;margin:0;text-decoration:none;transition:all .1s}
.megamenu > ul > li a{cursor:pointer;text-decoration:none;padding:10.5px 20px;display:block;color:#fff;font-size:14px;transition:all .1s}
.megamenu > ul > li:hover{background:#e84118}
.megamenu > ul > li > ul{display:none;width:100%;background:#fff;padding:20px;position:absolute;z-index:99;right:0;margin:0;list-style:none;text-align:right;box-sizing:border-box;box-shadow:0 8px 10px -4px rgba(0,0,0,0.2)}
.megamenu > ul > li > ul:before,.megamenu > ul > li > ul:after{content:"";display:table}
.megamenu > ul > li > ul:after{clear:both}
.megamenu > ul > li > ul > li{margin:0;padding-bottom:0;list-style:none;width:25%;background:none;float:right}
.megamenu > ul > li > ul > li a{color:#222;padding:0.2em 0;width:95%;display:block;border-bottom:1px solid rgba(0,0,0,0.1)}
.megamenu > ul > li > ul > li a:hover{color:#e84118}
.megamenu > ul > li > ul > li > ul{display:block;padding:0;margin:10px 0 0;list-style:none;box-sizing:border-box}
.megamenu > ul > li > ul > li > ul:before,.megamenu > ul > li > ul > li > ul:after{content:"";display:table}
.megamenu > ul > li > ul > li > ul:after{clear:both}
.megamenu > ul > li > ul > li > ul > li{float:right;width:100%;padding:10px 0;margin:0;font-size:0.8em}
.megamenu > ul > li > ul > li > ul > li a{border:0}
.megamenu > ul > li > ul.normal-sub{width:100%;max-width:170px;right:auto;padding:5px 10px}
.megamenu > ul > li > ul.normal-sub > li{width:100%}
.megamenu > ul > li > ul.normal-sub > li a{border:0;padding:.5em 0}
.containersearch{background:#e84118;width:0;position:absolute;top:0;left:0;padding:0 30px;text-align:center;transition:all 0.5s ease}
.containersearch .fa{background:#e84118;color:#fff;position:absolute;font-size:19px;cursor:pointer;padding:0;top:15px;left:20px}
.inputnui{border:0!important;background:transparent;width:0%;padding:9px 0!important;outline:none;color:#fff;font-size:15px!important;transition:all 0.3s ease;font-family:inherit}
.containersearch.active{width:250px;padding-right:25px;transition:all 0.5s ease}
.inputnui.active{width:98%;padding-right:5px!important;transition:all 0.5s 0.8s ease}
input::placeholder{color:#fff}
.hiddenmega{transform:translateY(-80px)}
@media only screen and (max-width: 959px) {
.megamenu-container{width:100%}
.megamenu-mobile,.megamenu-dropdown-icon:before{display:block}
.megamenu > ul{display:none}
.megamenu > ul > li{position:relative;width:100%;float:none;display:inline-block;text-align:right;padding:0}
.megamenu > ul > li a{padding:15px 20px;display:block}
.megamenu > ul > li > ul{position:relative;overflow-y:scroll;max-height:280px}
.megamenu > ul > li > ul.normal-sub{width:100%;max-width:100%}
.megamenu > ul > li > ul > li{float:none;width:100%;margin-top:20px}
.megamenu > ul > li > ul > li:first-child{margin:0}
.megamenu > ul > li > ul > li > ul{position:relative}
.megamenu > ul > li > ul > li > ul > li{float:none}
.megamenu .show-on-mobile{display:block}
.megamenu > ul > li:hover{background:rgba(255,255,255,.1)}
.containersearch{background:transparent}
.containersearch .fa{background:transparent;color:#222}
.containersearch.active{width:100%;text-align:center}
.inputnui.active,input::placeholder{color:#888;text-align:center}}
</style>ضع الكود التالي فوق </body>
<script type='text/javascript'>
//<![CDATA[
// JS Megamenu by rotkx
$(document).ready(function(){"use strict";$(".megamenu > ul > li:has( > ul)").addClass("megamenu-dropdown-icon"),$(".megamenu > ul > li > ul:not(:has(ul))").addClass("normal-sub"),$(".megamenu > ul").before('<a href="#" class="megamenu-mobile"></a>'),$(".megamenu > ul > li").hover(function(e){$(window).width()>943&&($(this).children("ul").stop(!0,!1).fadeToggle(150),e.preventDefault())}),$(".megamenu > ul > li").click(function(){$(window).width()<=943&&$(this).children("ul").fadeToggle(150)}),$(".megamenu-mobile").click(function(e){$(".megamenu > ul").toggleClass("show-on-mobile"),e.preventDefault()})});
$(document).ready(function(){$(".fa-search").click(function(){$(".containersearch, .inputnui").toggleClass("active"),$("input[type='text']").focus()})});var prev=0,$window=$(window),nav=$(".megamenu-container");$window.on("scroll",function(){var n=$window.scrollTop();nav.toggleClass("hiddenmega",n>prev),prev=n});
//]]>
</script>قائمة ميجا الشكل 3
الشكل الثالث لديه نفس خواص الشكل الثاني ولكن مكان القائمة بالأسفل. يمكنك مشاهدة الشكل الثالث من خلال الزر التالي.
ضع الكود التالي فوق </head>
<style type='text/css'>
/* Responsive megamenu by rotkx */
.megamenu{position:relative;display:block;margin:auto;text-align:center;max-width:970px}
.megamenu-container{margin:0 auto;background:#222;box-shadow:0 2px 10px rgba(0,0,0,0.05);position:fixed;bottom:0;right:0;left:0;z-index:99;transition:transform 1s cubic-bezier(0.86,0,0.07,1)}
.megamenu-mobile{display:none;padding:24px 20px;background:#fff;box-shadow:0 2px 15px rgba(0,0,0,0.1)}
.megamenu-mobile:before{content:"\f0c9";font-family:"fontawesome";font-size:1.5rem;padding:0;right:20px;position:absolute;top:15px;transform:translateY(-25%);color:#222}
.megamenu-dropdown-icon:before{content:"\f107";font-family:"fontawesome";display:none;cursor:pointer;color:#fff;position:absolute;left:20px;top:15px}
.megamenu > ul{margin:0 auto;width:100%;list-style:none;padding:0;position:relative;box-sizing:border-box}
.megamenu > ul:before,.megamenu > ul:after{content:"";display:table}
.megamenu > ul:after{clear:both}
.megamenu > ul > li{float:right;padding:0;margin:0;text-decoration:none;transition:all .1s}
.megamenu > ul > li a{cursor:pointer;text-decoration:none;padding:10.5px 20px;display:block;color:#fff;font-size:14px;transition:all .1s}
.megamenu > ul > li:hover{background:#e84118}
.megamenu > ul > li > ul{display:none;width:100%;background:#fff;padding:20px;position:absolute;z-index:99;right:0;margin:0;list-style:none;text-align:right;box-sizing:border-box;;box-shadow:0 -4px 10px 0 rgba(0,0,0,0.1)}
.megamenu > ul > li > ul:before,.megamenu > ul > li > ul:after{content:"";display:table}
.megamenu > ul > li > ul:after{clear:both}
.megamenu > ul > li > ul > li{margin:0;padding-bottom:0;list-style:none;width:25%;background:none;float:right}
.megamenu > ul > li > ul > li a{color:#222;padding:0.2em 0;width:95%;display:block;border-bottom:1px solid rgba(0,0,0,0.1)}
.megamenu > ul > li > ul > li a:hover{color:#e84118}
.megamenu > ul > li > ul > li > ul{display:block;padding:0;margin:10px 0 0;list-style:none;box-sizing:border-box}
.megamenu > ul > li > ul > li > ul:before,.megamenu > ul > li > ul > li > ul:after{content:"";display:table}
.megamenu > ul > li > ul > li > ul:after{clear:both}
.megamenu > ul > li > ul > li > ul > li{float:right;width:100%;padding:10px 0;margin:0;font-size:0.8em}
.megamenu > ul > li > ul > li > ul > li a{border:0}
.megamenu > ul > li > ul.normal-sub{width:100%;max-width:170px;right:auto;padding:5px 10px}
.megamenu > ul > li > ul.normal-sub > li{width:100%}
.megamenu > ul > li > ul.normal-sub > li a{border:0;padding:.5em 0}
.containersearch{background:#e84118;width:0;position:absolute;top:0;left:0;padding:0 30px;text-align:center;transition:all 0.5s ease}
.containersearch .fa{background:#e84118;color:#fff;position:absolute;font-size:19px;cursor:pointer;padding:0;top:15px;left:20px}
.inputnui{border:0!important;background:transparent;width:0%;padding:9px 0!important;outline:none;color:#fff;font-size:15px!important;transition:all 0.3s ease}
.containersearch.active{width:250px;padding-right:25px;transition:all 0.5s ease;font-family:inherit}
.inputnui.active{width:98%;padding-right:5px!important;transition:all 0.5s 0.8s ease}
input::placeholder{color:#fff}
.hiddenmega{transform:translateY(80px)}
@media only screen and (max-width: 959px) {
.megamenu-container{width:100%}
.megamenu-mobile,.megamenu-dropdown-icon:before{display:block}
.megamenu > ul{display:none}
.megamenu > ul > li{position:relative;width:100%;float:none;display:inline-block;text-align:right;padding:0}
.megamenu > ul > li a{padding:15px 20px;display:block}
.megamenu > ul > li > ul{position:relative;overflow-y:scroll;max-height:280px;bottom:initial}
.megamenu > ul > li > ul.normal-sub{width:100%;max-width:100%}
.megamenu > ul > li > ul > li{float:none;width:100%;margin-top:20px}
.megamenu > ul > li > ul > li:first-child{margin:0}
.megamenu > ul > li > ul > li > ul{position:relative}
.megamenu > ul > li > ul > li > ul > li{float:none}
.megamenu .show-on-mobile{display:block}
.megamenu > ul > li:hover{background:rgba(255,255,255,.1)}
.containersearch{background:transparent}
.containersearch .fa{background:transparent;color:#222}
.containersearch.active{width:100%;text-align:center}
.inputnui.active,input::placeholder{color:#888;text-align:center}}
</style>ضع الكود التالي فوق </body>
<script type='text/javascript'>
//<![CDATA[
// JS Megamenu by rotkx
$(document).ready(function(){"use strict";$(".megamenu > ul > li:has( > ul)").addClass("megamenu-dropdown-icon"),$(".megamenu > ul > li > ul:not(:has(ul))").addClass("normal-sub"),$(".megamenu > ul").before('<a href="#" class="megamenu-mobile"></a>'),$(".megamenu > ul > li").hover(function(e){$(window).width()>943&&($(this).children("ul").stop(!0,!1).fadeToggle(150),e.preventDefault())}),$(".megamenu > ul > li").click(function(){$(window).width()<=943&&$(this).children("ul").fadeToggle(150)}),$(".megamenu-mobile").click(function(e){$(".megamenu > ul").toggleClass("show-on-mobile"),e.preventDefault()})});
$(document).ready(function(){$(".fa-search").click(function(){$(".containersearch, .inputnui").toggleClass("active"),$("input[type='text']").focus()})});var prev=0,$window=$(window),nav=$(".megamenu-container");$window.on("scroll",function(){var n=$window.scrollTop();nav.toggleClass("hiddenmega",n>prev),prev=n});
//]]>
</script>بعد ذلك، اضغط حفظ القالب وشاهد النتائج علي مدونتك.
انتهى شرح كيفية تركيب قائمة ميجا متجاوبة لمدونات بلوجر، شكرا لكم على الزيارة ونأمل ان يكون مفيدا.